Web tracking: Manual set-up

In this article we'll cover the necessary steps taken to properly set up your website tracking manually.
Dreamdata can track users who are visiting your webpage. We do this by adding a tiny piece of Javascript code to every page you would like to track.
You can also do this through Google Tag Manager. Check out this article.
What will you need?
- Access to your web hosting platform.
- If you're not sure how to implement this, you may want to ask your web developer.
How do I integrate?
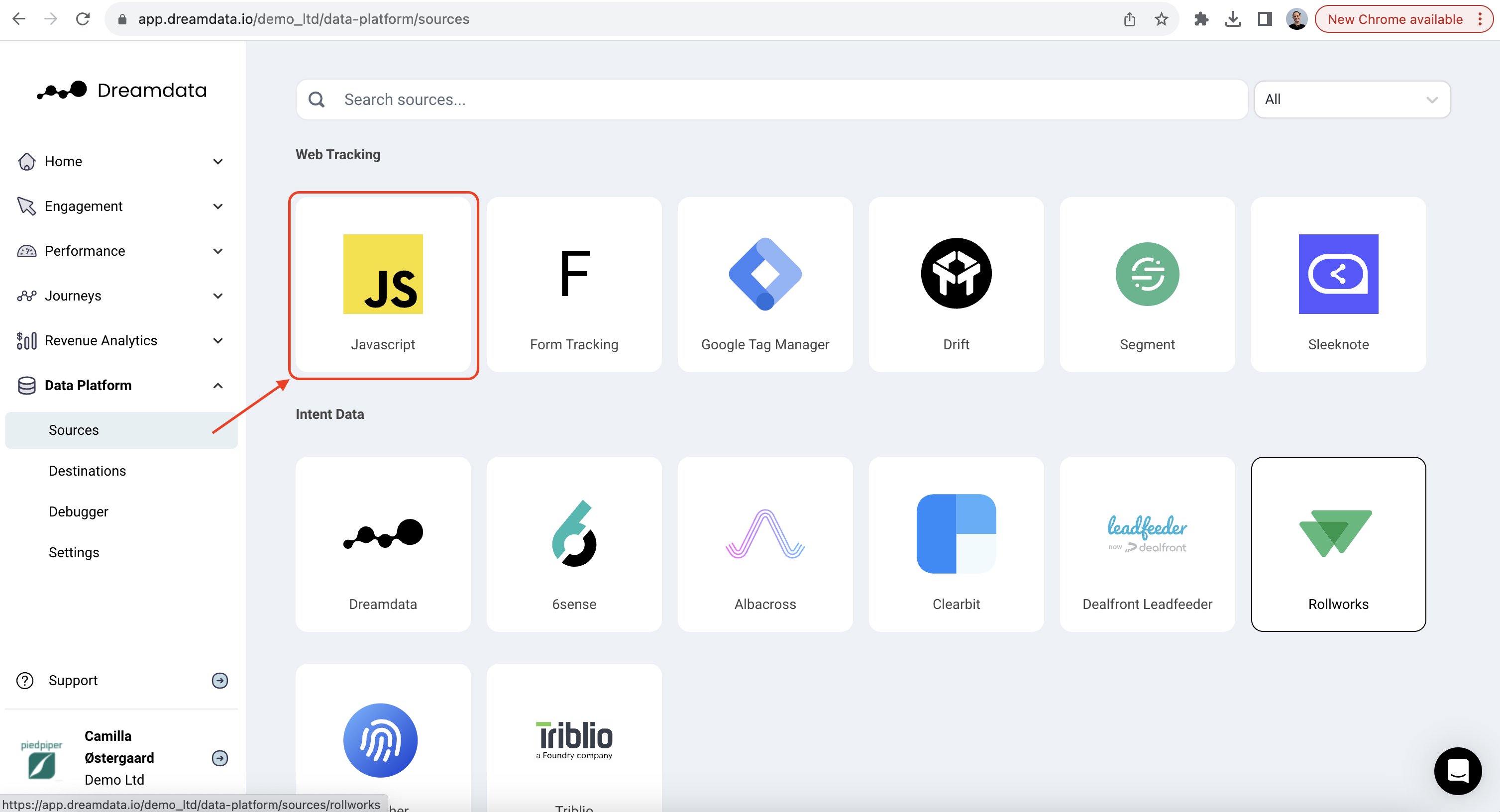
- On Dreamdata's main menu, click on Data Platform and then select "Sources".
- On the Sources page, select Javascript at the top left corner.

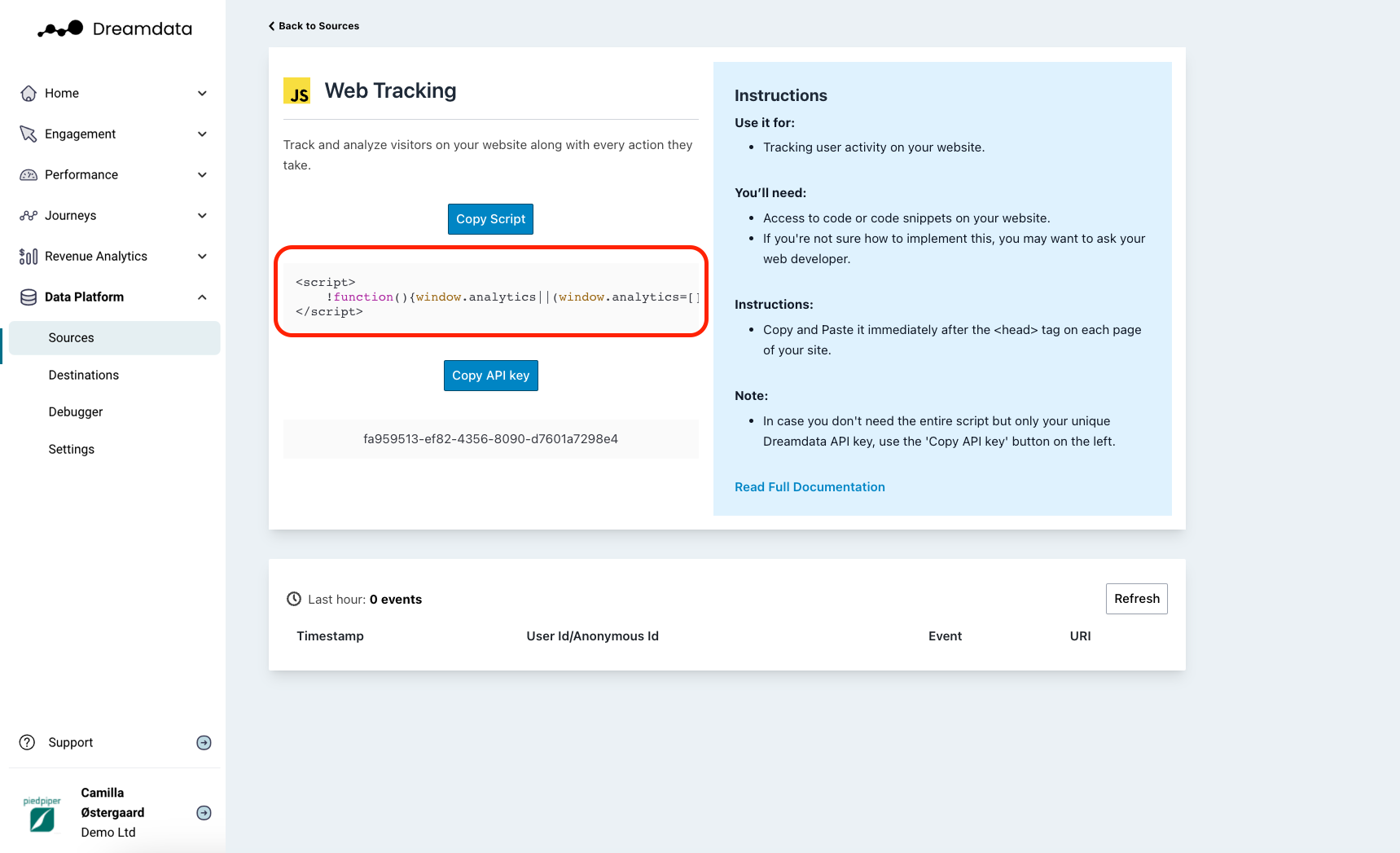
- Select and copy the code in the grey box.

- Paste the script immediately after the
<head>tag on each page of your site. - Your tracking data is now flowing. In some cases though it can take up to 48 hours to show
To check whether data is streaming, in the Dreamdata app, click on Data Platform > Debugger > you should see page views coming in there.
We are always here to help so please reach out to friends@dreamdata.io with any questions or requests!
Thank you!

