Setting up tracking with Segment
Dreamdata can stream tracking data from Segment if set up on your website. For Dreamdata to work you should as a minimum track page views and form submissions. And do identifies at all form submissions. You can refer to Segment's documentation here
What will you need?
- An existing Segment account.
- Admin access to your Segment workspace.
How do I integrate?
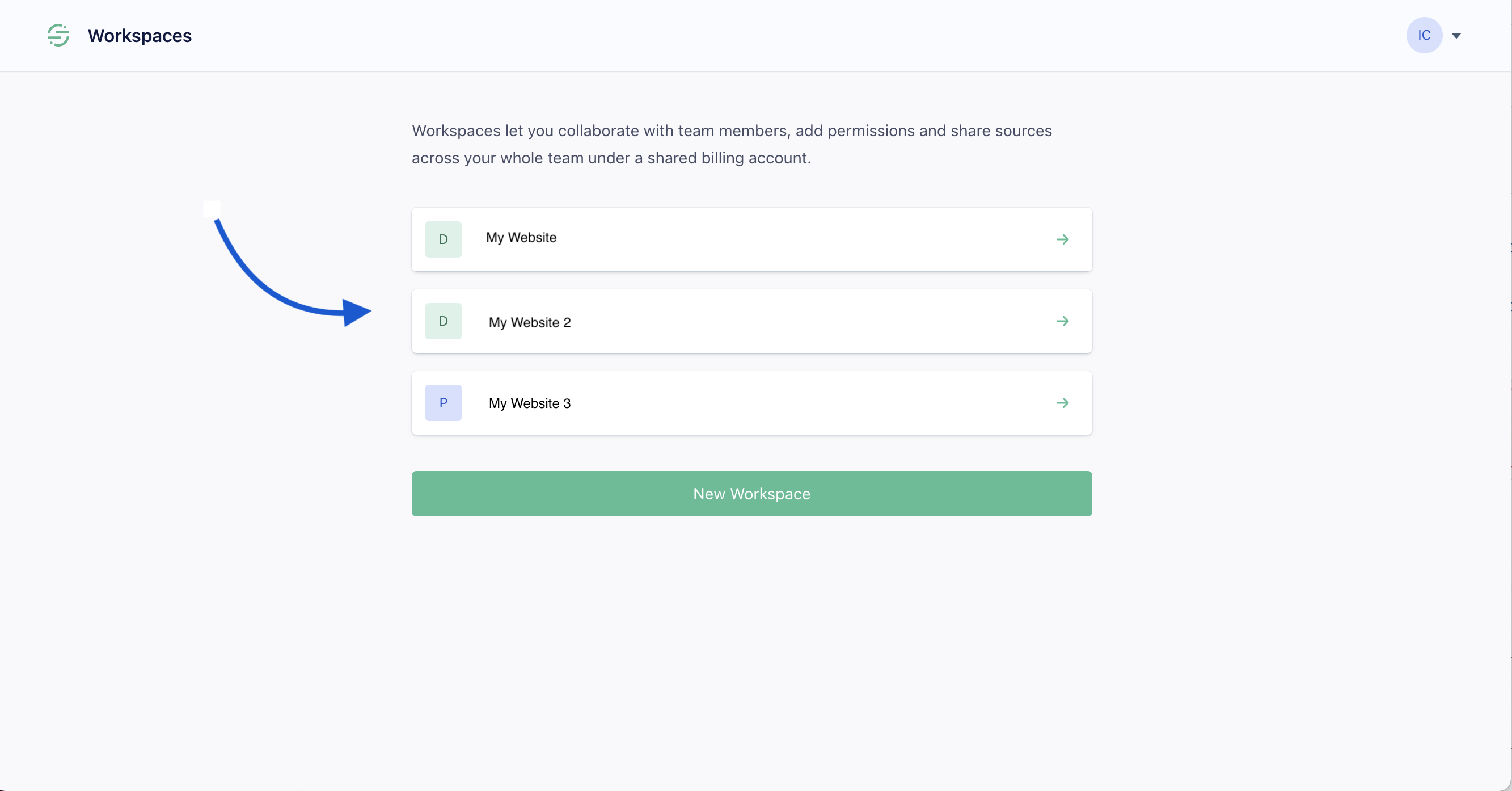
- Log into your Segment account here, and choose the relevant workspace.

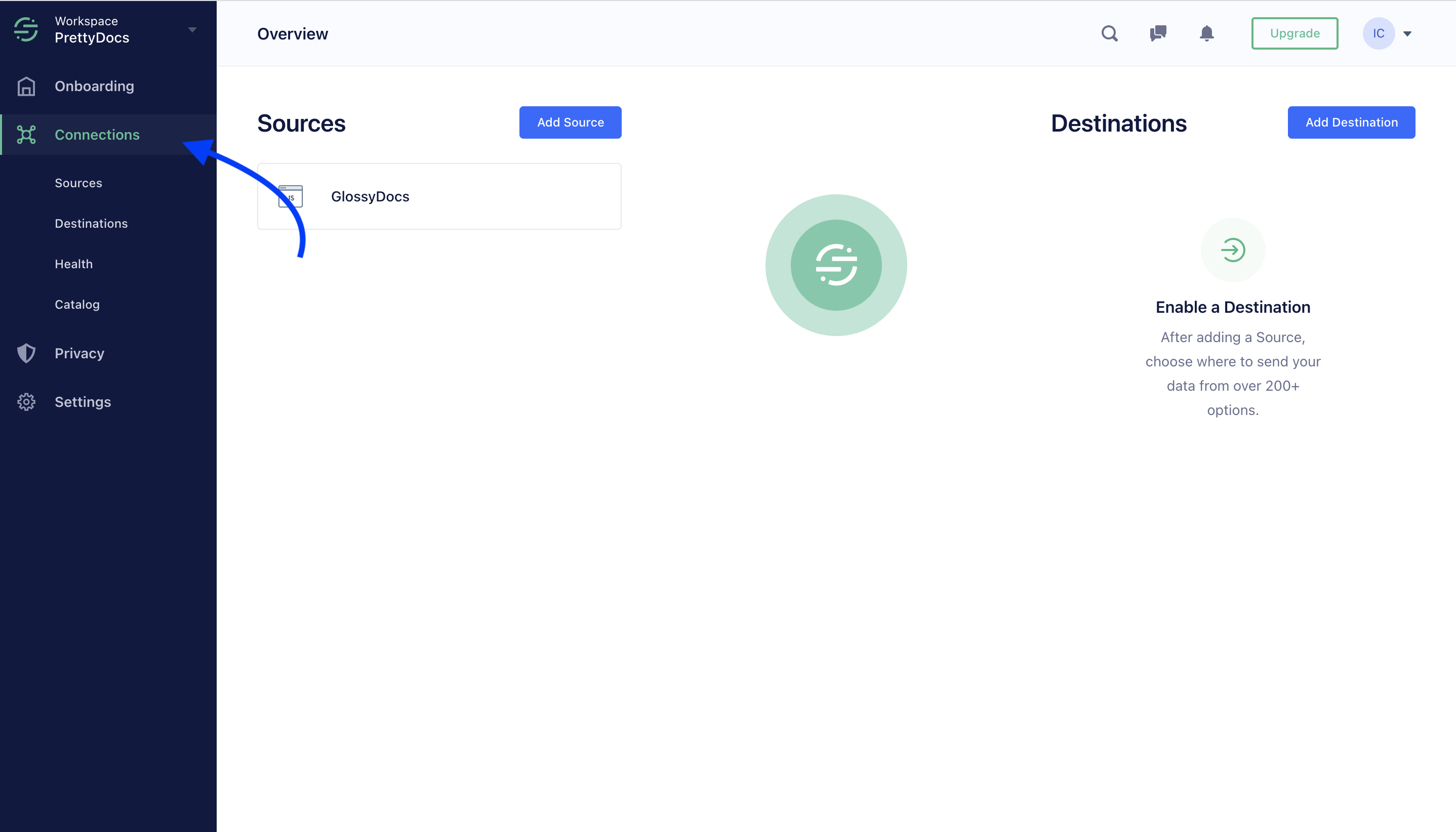
- Choose "Connections" from the menu on the left.

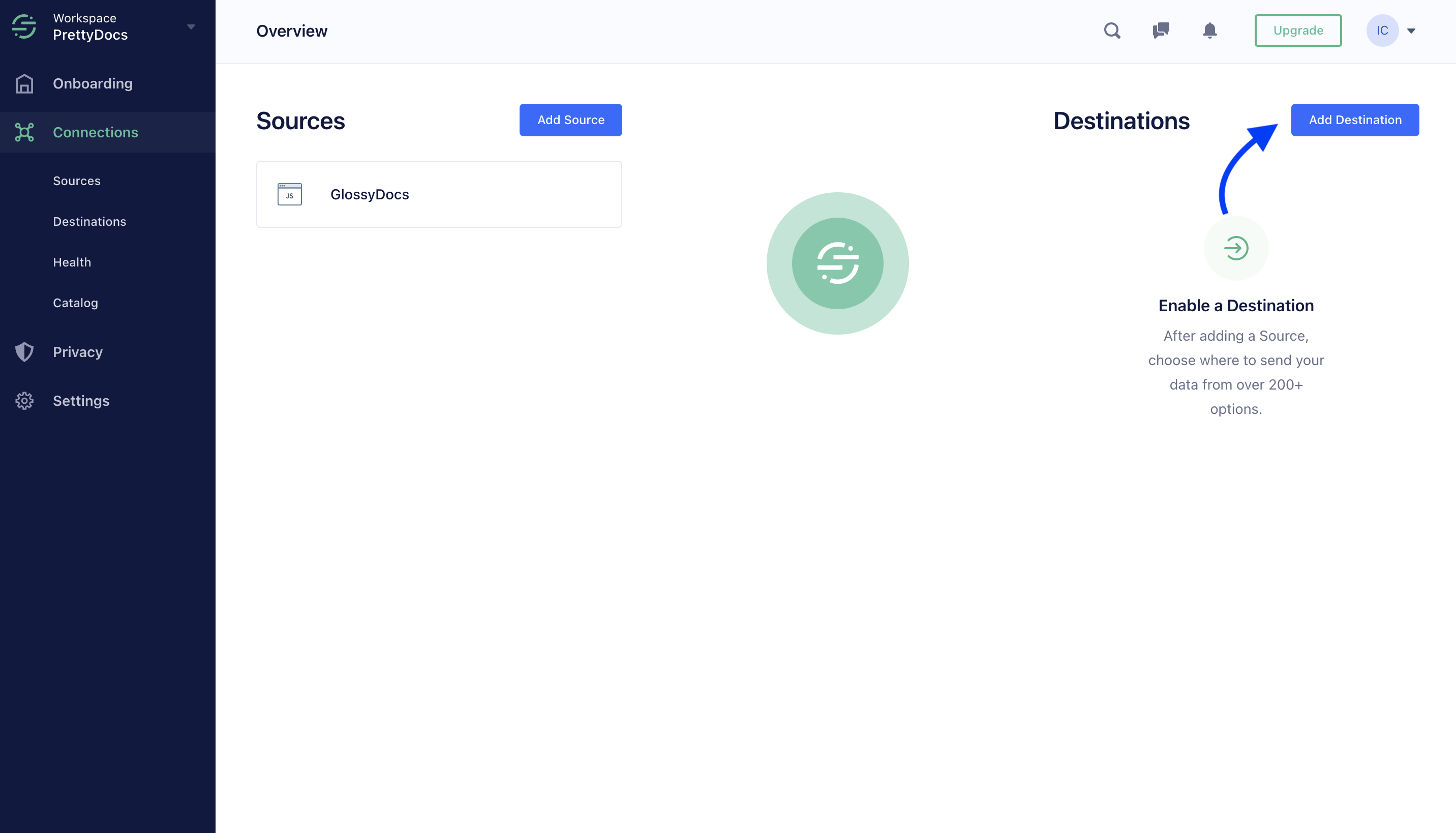
- Click on "Add Destinations" in the top right corner.

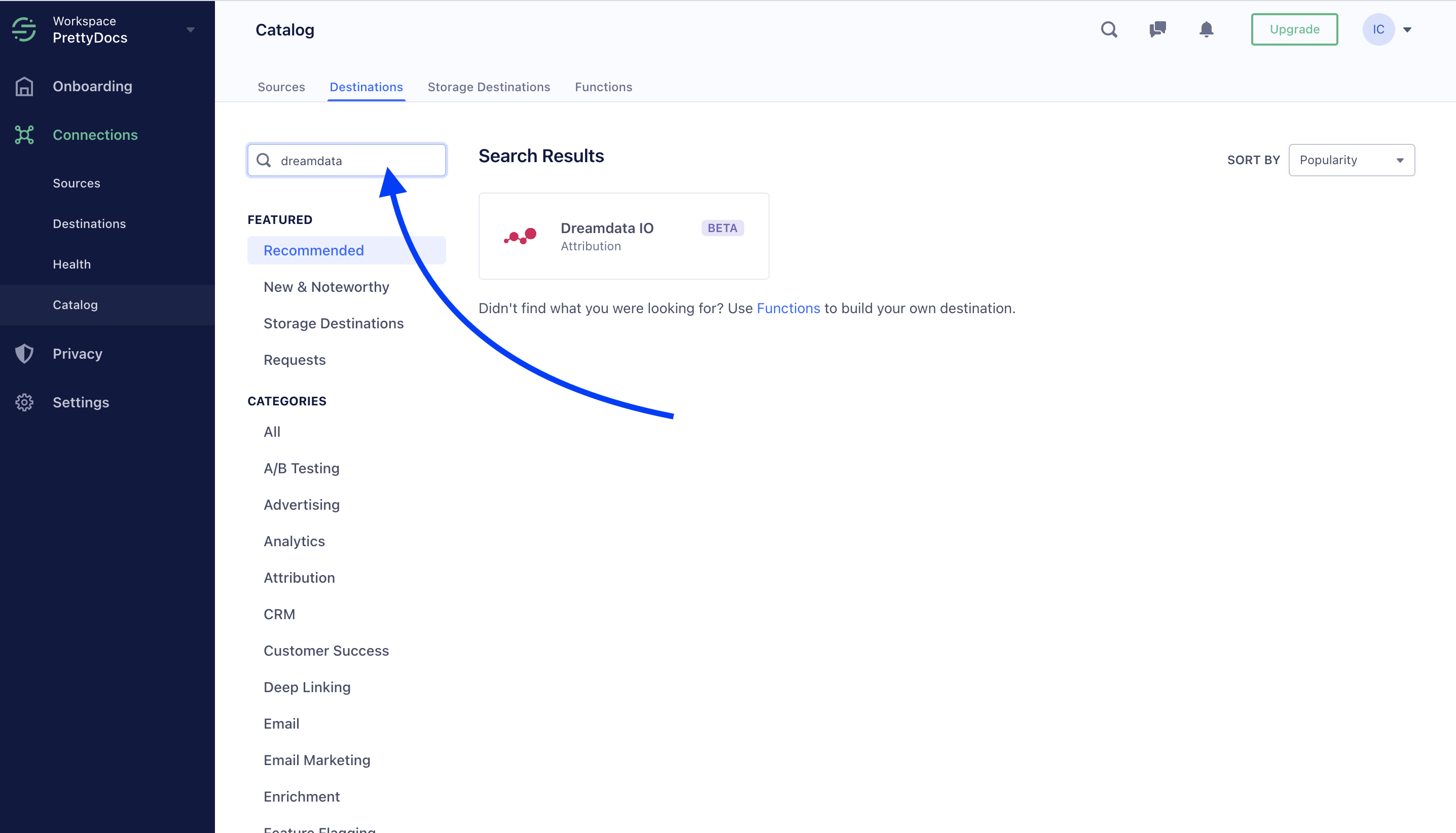
- In the search bar, look for Dreamdata and click the Dreamdata box from the results.

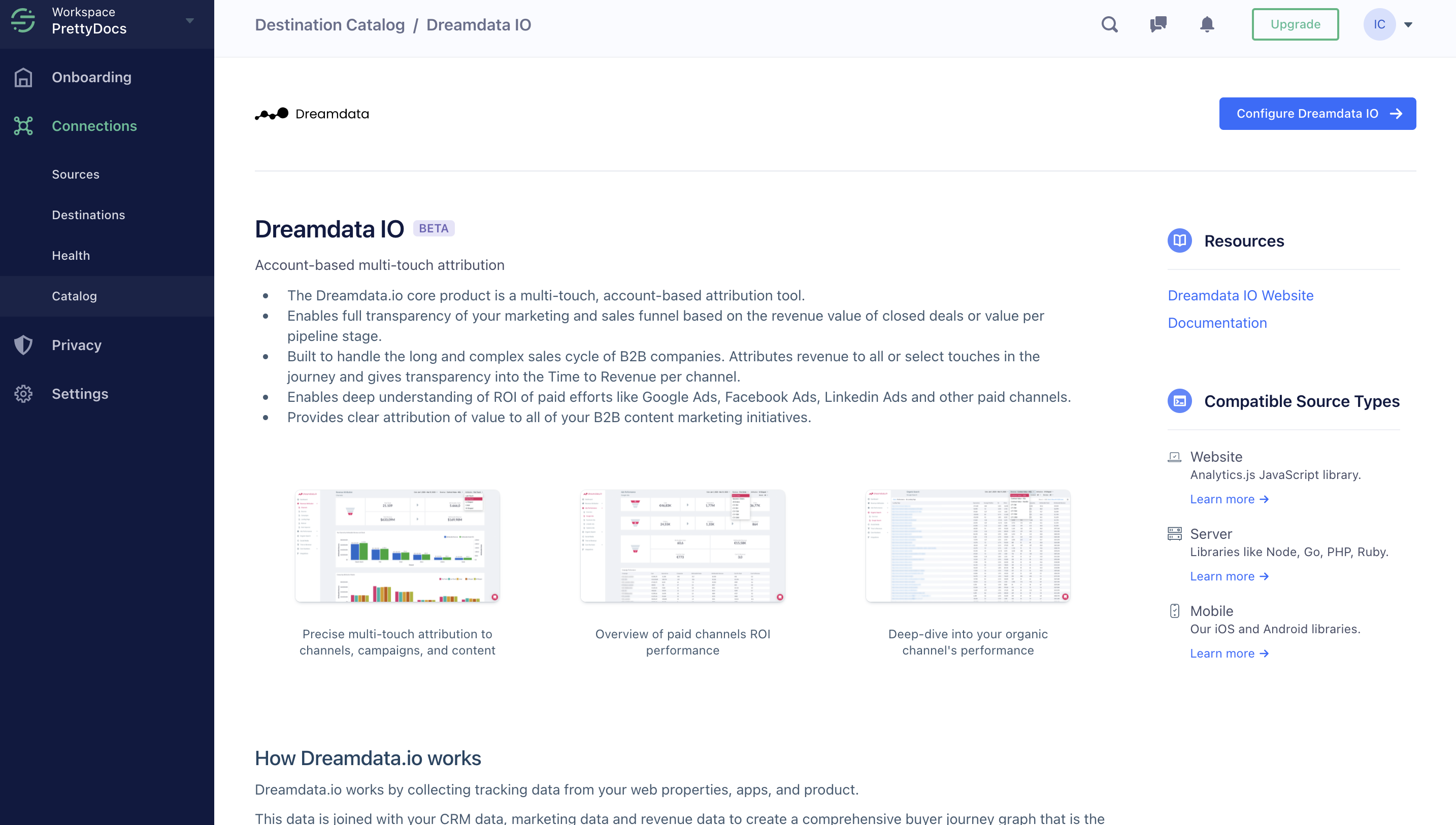
- On the next screen, click "Configure Dreamdata".

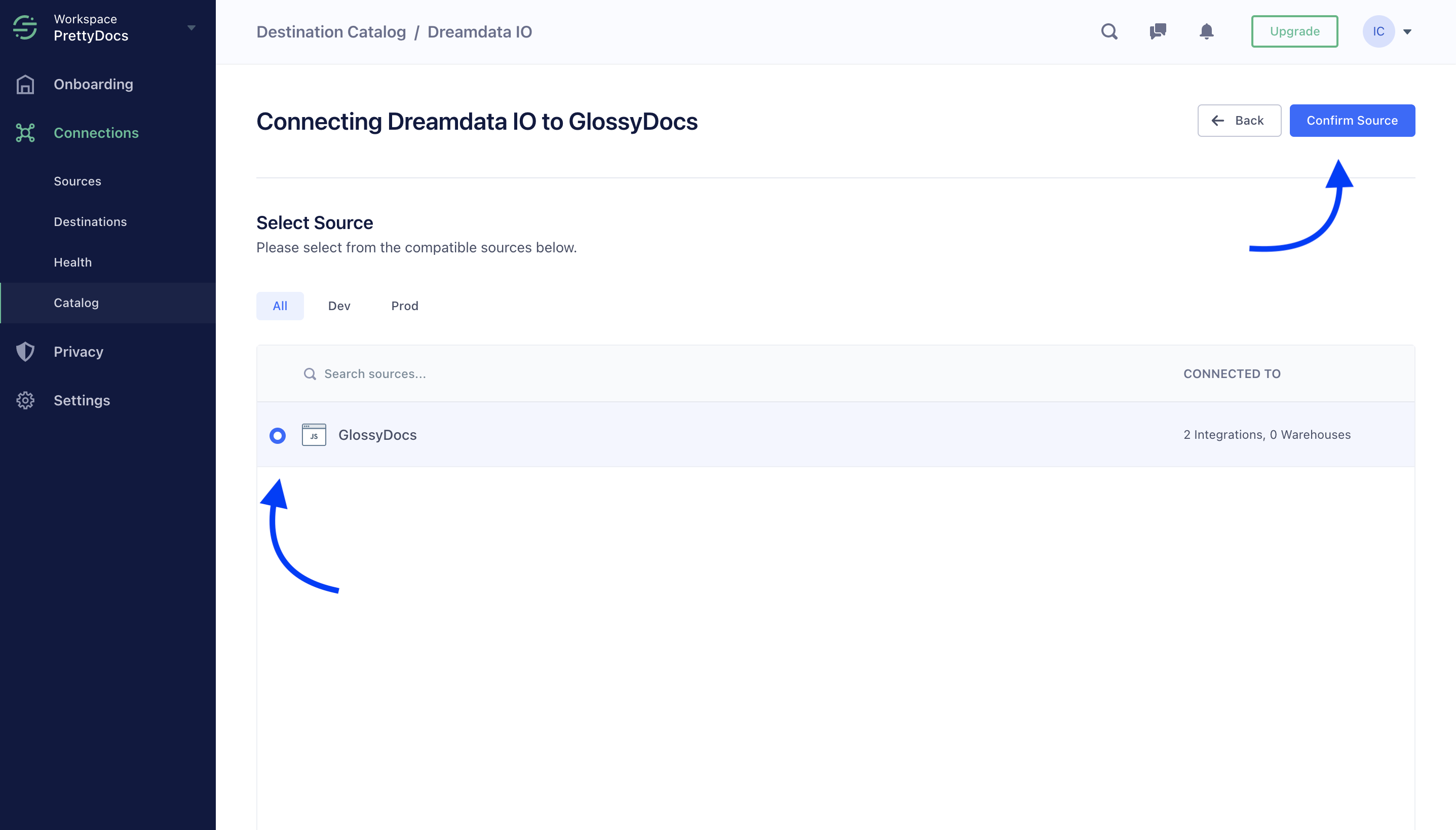
- Select your Segment source and click "Confirm source".

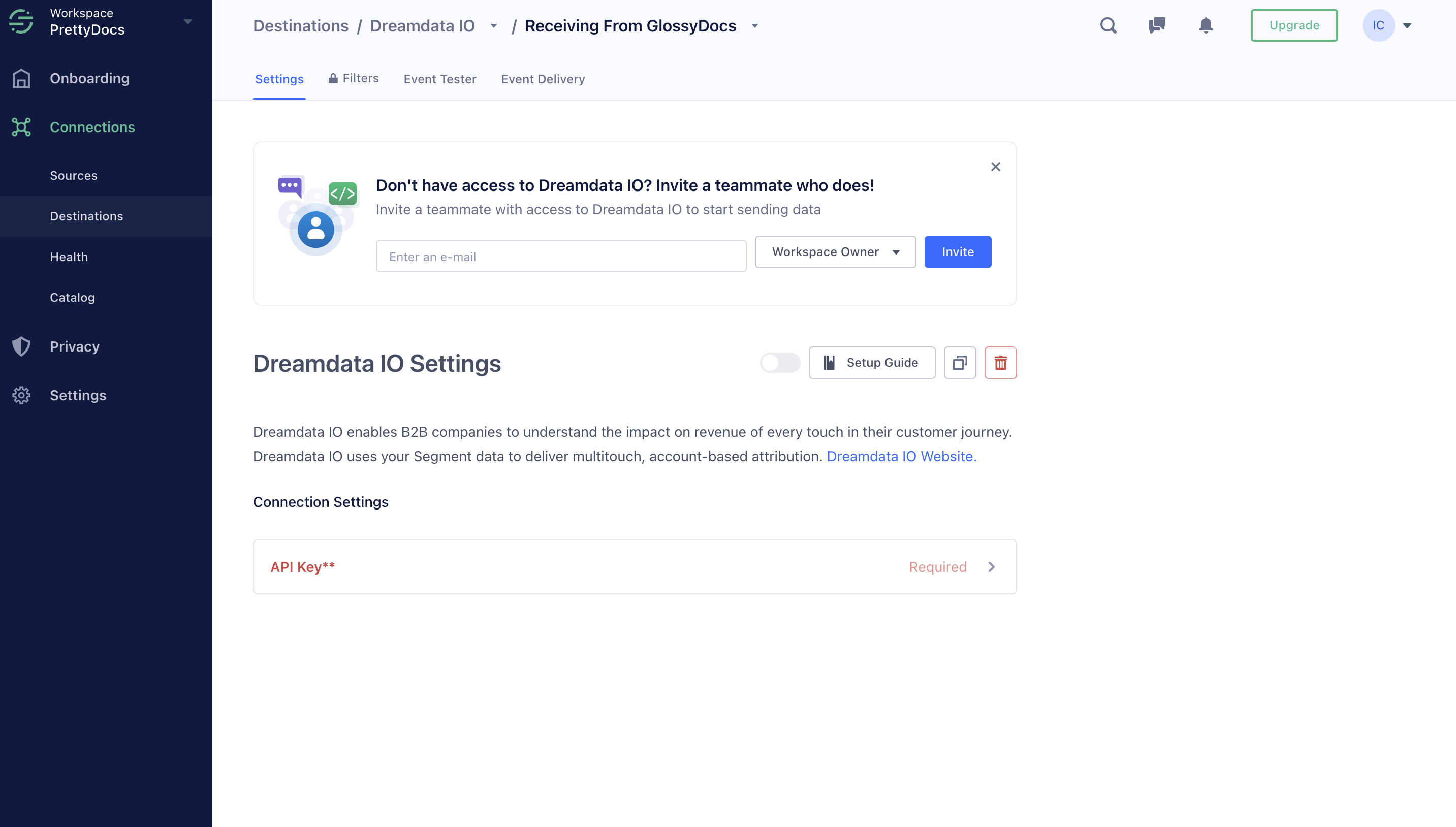
- You will now need to add a tiny piece of code called API key, which allows Dreamdata to access your Segment data securely.
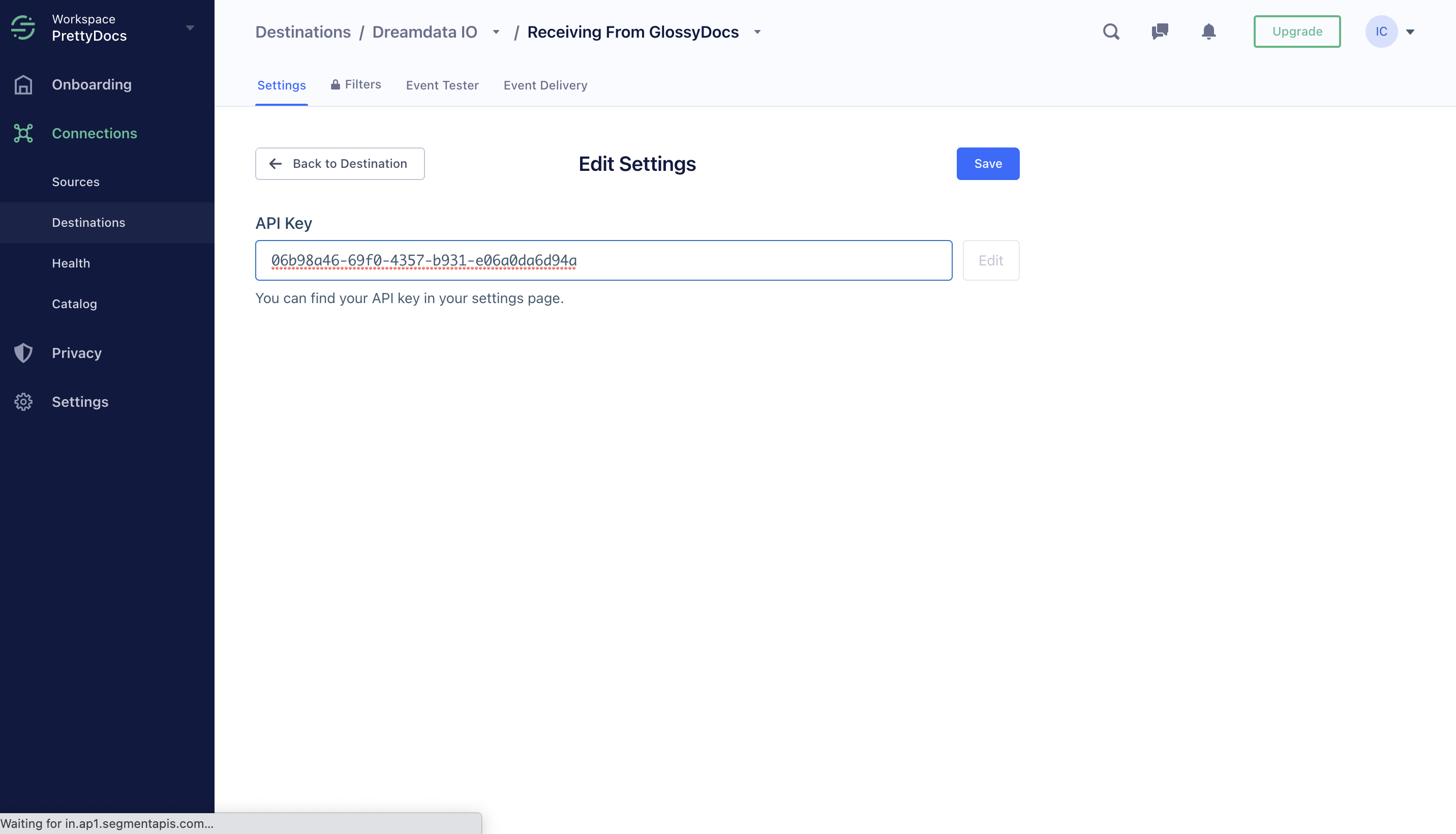
Click on the API Key box at the bottom of the page.

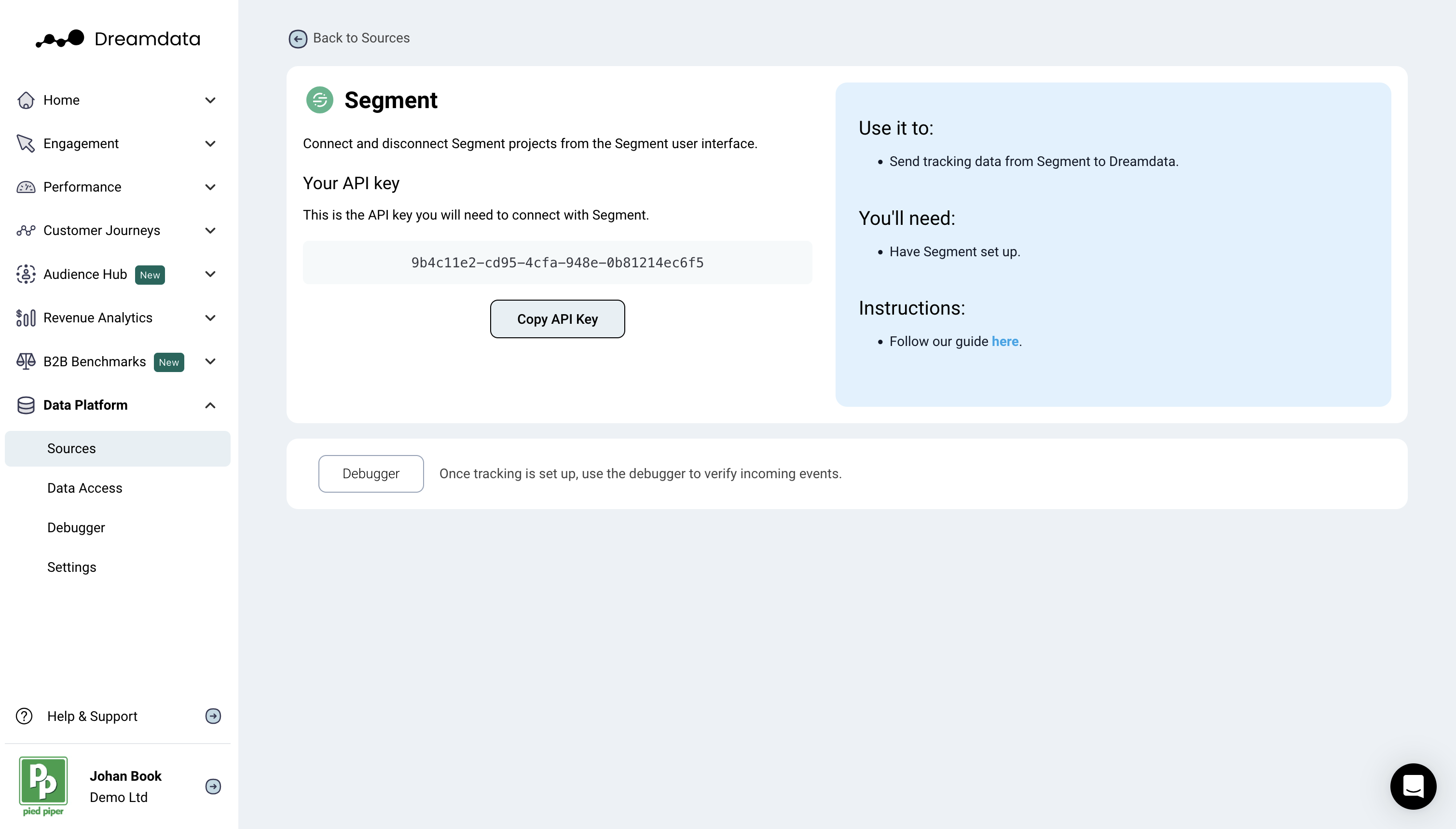
- In a separate tab, log into the Dreamdata app. Click on Data platform --> Sources --> Segment.

- In your Segment tab, click Edit and paste the API key into the box, and then click Save.

- Your Segment data should be flowing, however in some cases, it can take up to 48 hours to show.
- To check whether data is streaming, in the Dreamdata app, click on Data platform --> Sources --> Debugger. In the top select "Segment" as your source. This would now show events in the table on the page.