Form tracking: Pardot iframe

In this article, we'll show you how to set up your form tracking using Pardot iframe.
Pardot iframe tracking
If you are using Pardot iframe for your forms, you must do the following to track form submissions properly.
- Add script to iframe's parent page:
- If you're adding the script manually:
On the parent page that contains the iframe, you will need the following script added at the end of the <head /> section:<script async id="dreamdata-form-identify" src="https://cdn.dreamdata.cloud/scripts/identify-form/v1/identify-form.min.js" data-iframe="true"></script>
- If you are adding the above script via Google Tag Manager,
Add the following script instead:<script>
var script = document.createElement('script');
script.async = 'true';
script.id = 'dreamdata-form-identify';
script.src = "https://cdn.dreamdata.cloud/scripts/identify-form/v1/identify-form.min.js";
script.setAttribute('data-iframe', 'true');
document.head.appendChild(script);
</script>
- If you're adding the script manually:
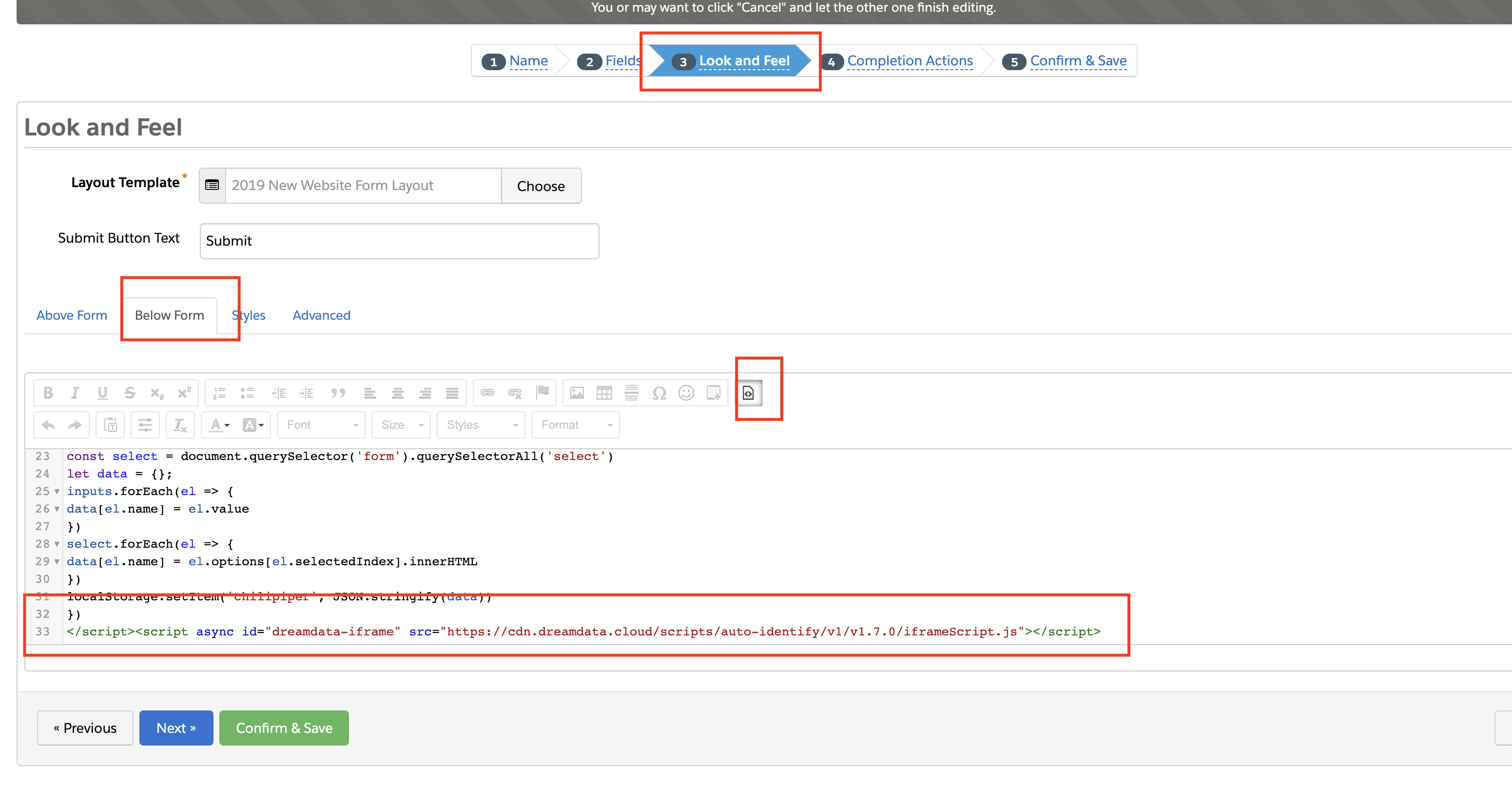
- Add the script below to the Pardot iframe form directly or the form template
<script async id="dreamdata-iframe" src="https://cdn.dreamdata.cloud/scripts/identify-form/v1/iframe-identify-form.min.js"></script>
If adding it directly, add the script within the Below Form section in the 3rd step (Look and Feel) when creating/editing the form within Pardot